Kay, How Do I Do Feature Listing For My Website?
This is the framework that I use while building the website feature section of some of the award-winning websites.
Okay my cute lil’ bunnies, today we are going to talk about how to do feature listing. It seems obvious and sounds easy but in my experience, this is one of the most important parts and also the part that most startups mess up the most.
On one end some give no “what, why, and how” about their product, thinking that users will just somehow “get it” while on the other hand, some turn it into a goddam IKEA manual thinking their audience are some type of monkeys who just know how to peel bananas.
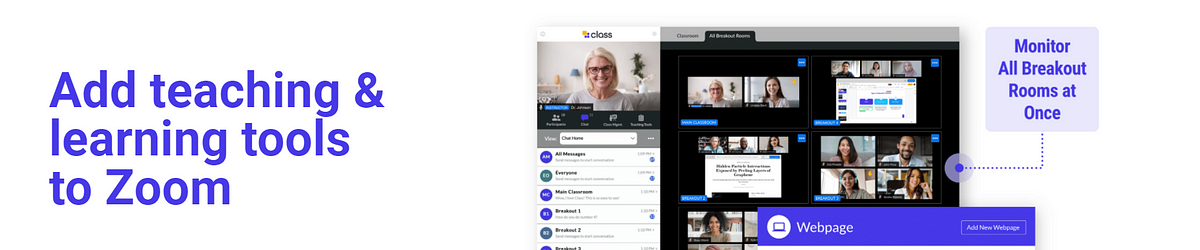
So without further ado here is the framework, I’m going to explain it with an example of one company that has managed to pull this off quite well is class.com (a virtual classroom startup).
So without further ado here is the framework, I’m going to explain it with an example of one company that has managed to pull this off quite well is class.com (a virtual classroom startup)
The framework
- A mini description: Start by giving your visitors just a hint of what your product is about. It’s usually covered in the headline copy.

2. The Challenge: The pain point or challenges experienced by your target audience. Use quantifiable stuff like numbers, graphs, data, and comparisons to convince them that this is the next biggest challenge after climate change that they NEED to overcome.

Now I want you to ask yourself “Did I just start talking about my product’s features without talking about the challenges that my users need to overcome?” If the answer is “Yes I did.” then don’t worry you’re one of the 90% of startups that do so. But that is nothing to be happy about my dear. If you don’t invest in empathizing with your fellow users, by talking about the challenges that they face, they too simply won’t invest enough attention in your product’s features that you’re gonna spend the rest of the time talking about.
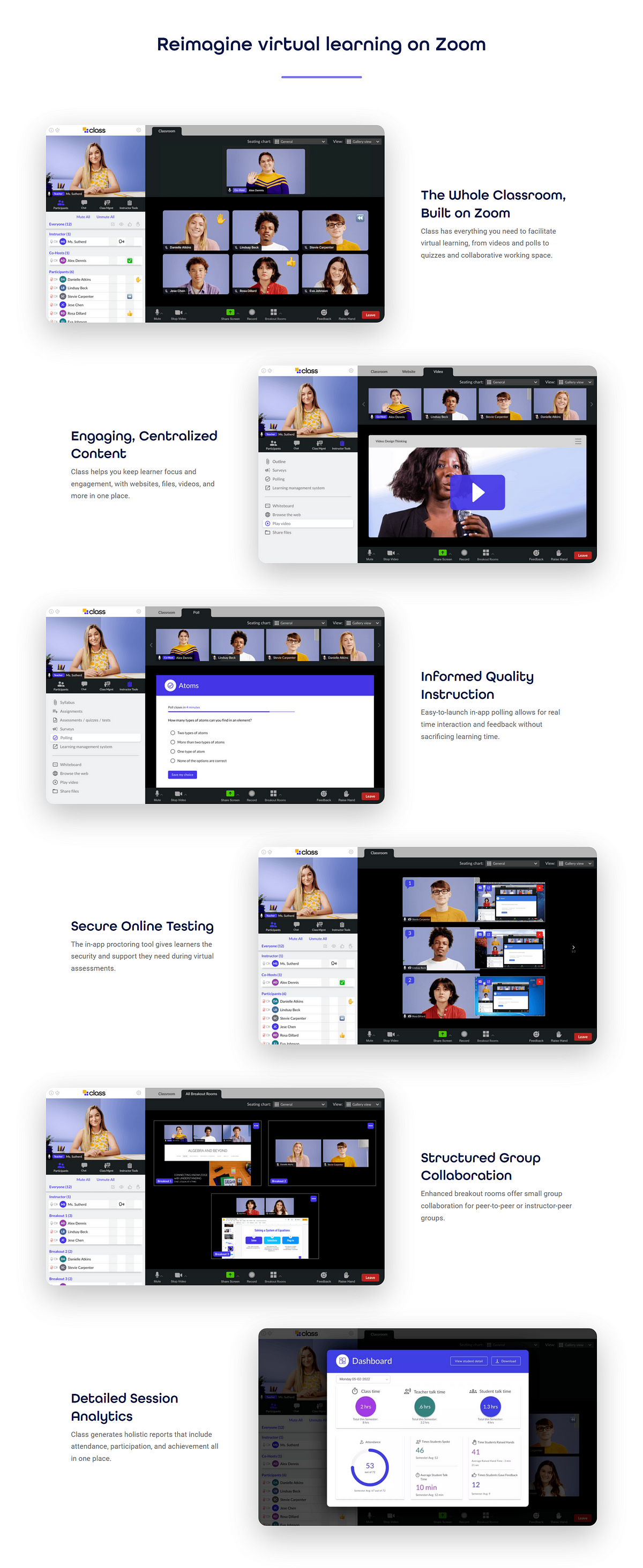
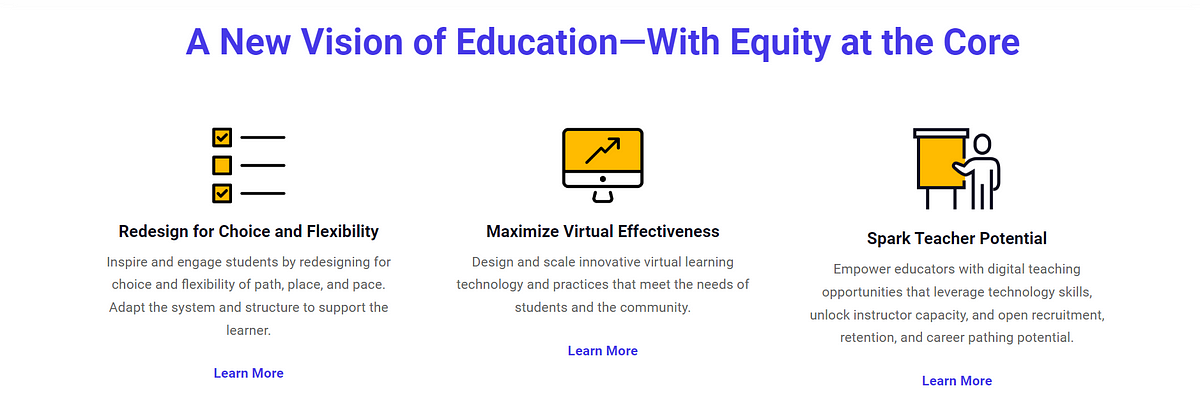
3. The Features: Now that the user is hooked in after reading the challenges and are itching to know how you’re gonna solve them, list down the features that vanquish the above-listed challenges.

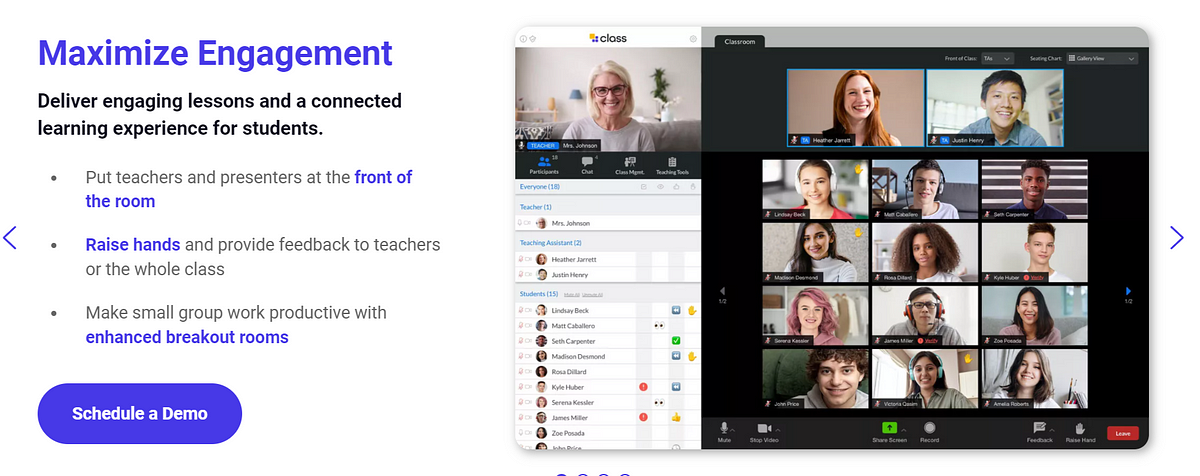
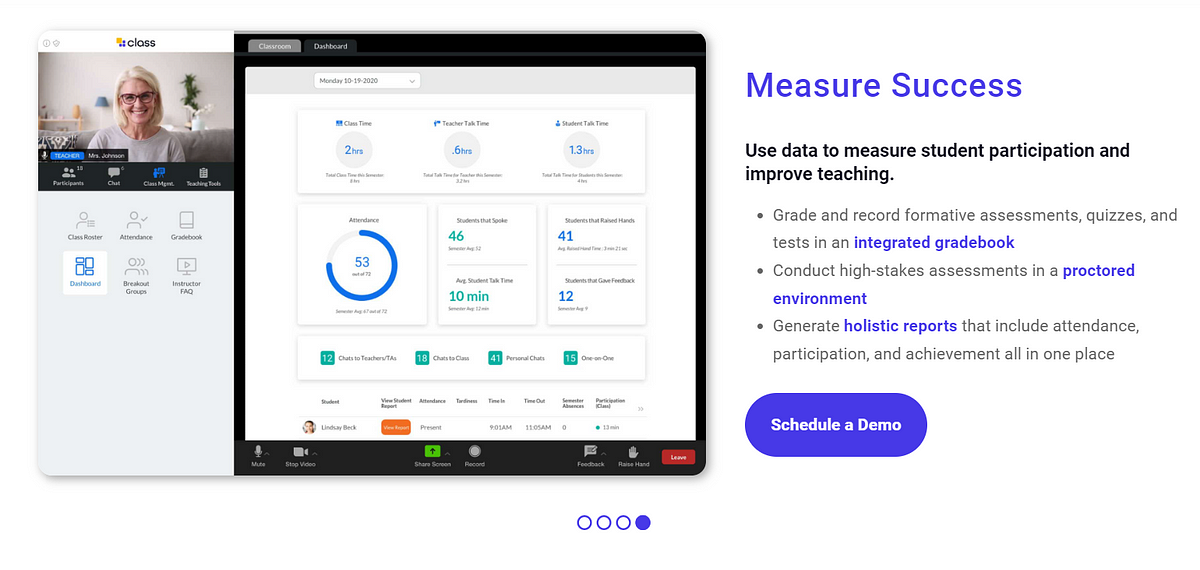
4. The Goal: While listing your features make sure to tie them with the broader product goal or measurable objectives that the feature targets. For example see how they tie the features like “Instructor podium”, “Raise hands”, and “Enhanced breakout rooms” to the broader goal of “Maximizing Engagement” which is what the audience really cares about.


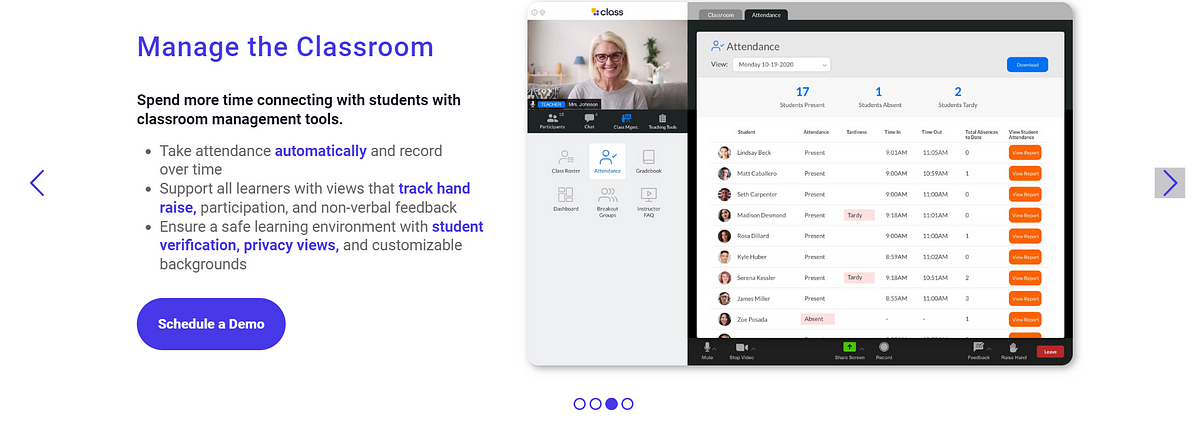
5. The Initiative: In the end make sure to rap it all up by the higher lever initiative/effort or theme of work that the feature aligns to.

Some more “pro” tips
- Lead with product benefits/goal while describing the product features: “What’s the difference between benefits and features you ask?” Here are a few examples to make it clear:
• In case of an automobile (product/service) the feature “Reverse automatic braking” is tied to the benefit/goal of “enhanced safety”
• In case of a financial reporting software (product/service) the feature of “custom analytics report” is tied to the benefit/goal of “Flexibility, configurability”
• In case of an online training platform (product/service) the feature of “search and filter options” is tied to the benefit/goal of “Time-savings, and interactivity”
Your audience doesn’t give a rats ass about the 100+ features that your product has, instead they’re more interested in how those features benefit them in achieving their goals. The sooner you realize it the better it is.

2. The structure: For most people who don’t wanna be too much creative with this section I'd suggest going with the classic two-column structure, with short, sharp benefit copy in the first column and corresponding eye-catching imagery in the second column should do the job.
3. Where should it be placed? Preferably on the homepage, if you do it on a separate page there will be less chance that user might actually come across it.
Conclusion
So my lil fur bunnies, what did we learn today? I need you to repeat this after me “Our customers are busy, and most aren’t going to read every word on our page. Instead, they’re going to scan it for key bits of information. It’s our bloody jobs (for which we’re well paid) to make our product features as scannable as possible while still getting across the core message.”
See how easy everything was, now you go get some, I mean do some… I mean write some.
Fin.